非锐化掩膜 (USM) 和锐化掩膜 (SM) 都是常用的图像锐化技术。它们都可以通过增强图像的边缘信息来提高图像的清晰度。
目录
- 一、非锐化掩膜USM
- 1.1 USM原理
- 1.2 USM实现步骤
- 1.3 优点
- 1.4 代码
- 二、锐化掩膜SM
- 2.1 SM原理
- 2.2 SM实现步骤
- 2.3 优点
- 2.4 代码
- 三、锐化效果
- 四、总结
- 4.1 效果对比分析
- 4.2 应用场景建议
- 4.3 结语
一、非锐化掩膜USM
1.1 USM原理
非锐化掩膜 (USM) 的基本原理是:先用低通滤波器对图像进行滤波,得到一个模糊的图像;然后将原始图像与模糊图像相减,得到高频残差图像;最后,将高频残差图像与原图像按一定比例叠加,得到锐化后的图像。
1.2 USM实现步骤
USM实现步骤如下:
(1)低通滤波:首先,使用低通滤波器(如高斯滤波器)对原始图像进行滤波处理,得到低频分量图像。这个低频分量图像相当于原始图像的模糊版本。
(2)计算高频分量:然后,将低频分量图像从原始图像中减去,得到高频分量图像。这个高频分量图像包含了原始图像的细节信息。
(3)放大高频分量:将高频分量图像乘以一个系数(通常大于1),以放大细节信息。
(4)叠加高频分量:最后,将放大后的高频分量图像叠加到原始图像上,得到锐化后的图像。
1.3 优点
USM方法可以去除一些细小的干扰细节和噪声,因此得到的锐化结果通常比直接使用高通滤波器得到的结果更加真实可信。
1.4 代码
使用下面代码,学者修改导入图像路径,还有权重,卷积核大小等参数,自行调整对比效果。
import cv2
import numpy as np
def usm_sharpen(image, radius, amount, threshold):
"""
使用非锐化掩膜 (USM) 锐化图像。
参数:
image: 输入图像。
radius: 低通滤波器的半径。
amount: 锐化程度。
threshold: 阈值。
返回值:
锐化后的图像。
"""
# 使用高斯滤波器进行滤波
blurred = cv2.GaussianBlur(image, (radius, radius), 0)
# 计算高频残差图像
residual = cv2.subtract(image, blurred)
# 创建掩膜
mask = cv2.absdiff(image,blurred) * 255 > threshold
mask = mask.astype(np.float32)
# 创建软掩膜
soft_mask = cv2.GaussianBlur(mask,(radius, radius), 0)
# 锐化后图像
sharpened = cv2.addWeighted(image,1,residual,amount,0)
# 限制像素值在0到255之间
sharpened = np.clip(sharpened, 0, 255).astype(np.uint8)
print(sharpened.shape)
print(image.shape)
# 将锐化后图像和原始图像加权融合
alpha = np.mean(soft_mask)
beta = 1 - alpha
result_image = cv2.addWeighted(sharpened,alpha,image,beta,0)
return result_image
# 读取图像
image = cv2.imread('Images/Visible_Images/0108x3.png')
# 锐化图像
radius = 5 # 低通滤波器的半径
amount = 2 # 锐化程度
threshold = 10.0 # 阈值
sharpened_image = usm_sharpen(image, radius, amount, threshold)
# 显示锐化后的图像
cv2.imshow("original",image)
cv2.imshow('Sharpened Image', sharpened_image)
cv2.waitKey(0)
cv2.destroyAllWindows()
二、锐化掩膜SM
2.1 SM原理
锐化掩膜(Sharpen Mask,简称SM)是一种图像锐化技术,其基本原理是提取图像的高频分量(即细节信息,如边缘和纹理),然后将这些高频分量放大并叠加到原始图像上,从而增强图像的对比度,使图像看起来更清晰。
2.2 SM实现步骤
SM的实现步骤如下:
(1)提取高频分量:直接使用高通滤波器,得到高频分量。这个高频分量图像包含了原始图像的细节信息。
(2)放大高频分量:将高频分量图像乘以一个系数(通常大于1),以放大细节信息。
(3)叠加高频分量:最后,将放大后的高频分量图像叠加到原始图像上,得到锐化后的图像。
2.3 优点
这种方法的优点是可以直接提取和增强图像的高频分量,从而达到锐化的效果。然而,由于直接提取高频分量可能会放大图像中的噪声,因此在使用SM方法时,通常需要对图像进行预处理,以减小噪声的影响。
2.4 代码
使用下面代码,学者修改导入图像路径,还有权重,卷积核大小等参数,自行调整对比效果。
import cv2
import numpy as np
def sm_sharpen(image, amount=2.0, radius=5.0, threshold=10):
# 创建一个高斯模糊的版本的图像
blurred = cv2.GaussianBlur(image, (0, 0), radius)
# 计算原始图像与模糊图像之间的差异
diff = cv2.subtract(image, blurred)
# 将差异缩放到指定的量
diff = cv2.multiply(diff, np.array([amount]))
# 将差异添加回原始图像,以产生锐化效果
sharpened = cv2.add(image, diff)
# 将结果裁剪到0-255的范围内
sharpened = np.clip(sharpened, 0, 255).astype(np.uint8)
return sharpened
# 读入图像调用函数
img = cv2.imread('Images/Visible_Images/0108x3.png')
sharp_img = sm_sharpen(img)
cv2.imshow("sharp_img",sharp_img)
cv2.imshow("original",img)
cv2.waitKey()
cv2.destroyAllWindows()
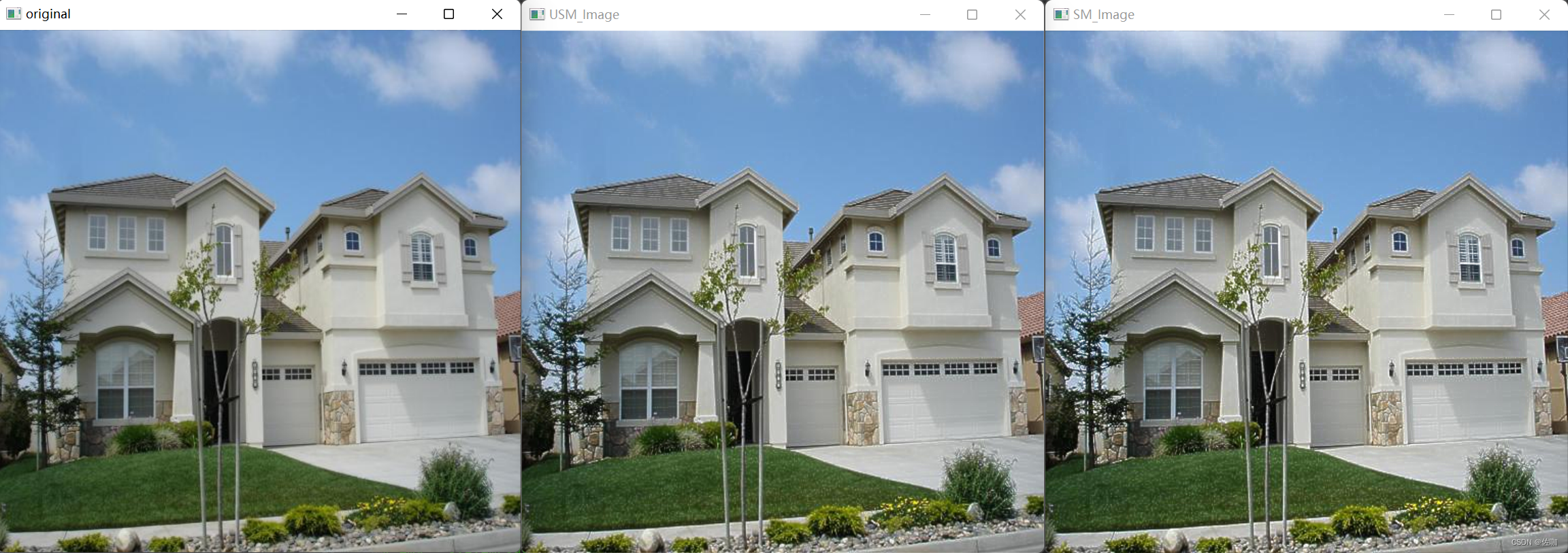
三、锐化效果
下面测试图像,UMS和SM的卷积核大小,权重,滤波器都保持一致。
左图为原图,中间图为USM锐化结果,右图中SM锐化结果。




四、总结
4.1 效果对比分析
SM 和 USM 锐化各有优缺点。SM 锐化效果更强,但容易产生噪声;USM 锐化效果柔和,噪声较少。
在实际应用中,可以根据具体需求选择合适的锐化方法。
如果需要强烈的锐化效果,可以选择 SM 锐化。但需要注意控制锐化程度,避免产生过多的噪声。
如果需要柔和的锐化效果,可以选择 USM 锐化。
4.2 应用场景建议
对于人像照片,建议使用 USM 锐化,可以保留更多皮肤细节。
对于风景照片,可以选择 SM 或 USM 锐化,具体取决于需要的锐化程度。
对于线条图或文本图像,不建议使用锐化,因为锐化可能会使线条或文本变得模糊。
4.3 结语
以上就是非锐化掩膜USM和锐化掩膜SM的详细讲解过程,学者自己多调参对比看看,实际的锐化效果比我上传到博文中图片更好一些。
总结不易,多多支持,谢谢!
感谢您阅读到最后!关注公众号「视觉研坊」,获取干货教程、实战案例、技术解答、行业资讯!